There are museums that take responsibility to preserve the art aka the image. Thousands of art exhibitions and fairs are organized every year where people buy and discuss images and these can be in the form of photography, hand-painted or in any other way. People find pleasure in visuals because visuals have the strength to convey meanings and we as humans love to uncover the hidden meanings beneath the images. Therefore, UI designers incorporated illustrations in the web design as well. Illustrations are the ultimate way of communication where the designer gets the invincible opportunity to put across the meaning.
4 Big Reasons to include Illustrations in UI Design
-
Provides the basic information

Illustrations can become very handy in suggesting the meaning which the designer wants to reflect. Graphic designers utilize these artistic illustrations to deliver the information to which designers often refer to as infographics as well. Illustrations help to propose even the most complex meanings in the easiest of ways.
-
Give a spark to the UI Design
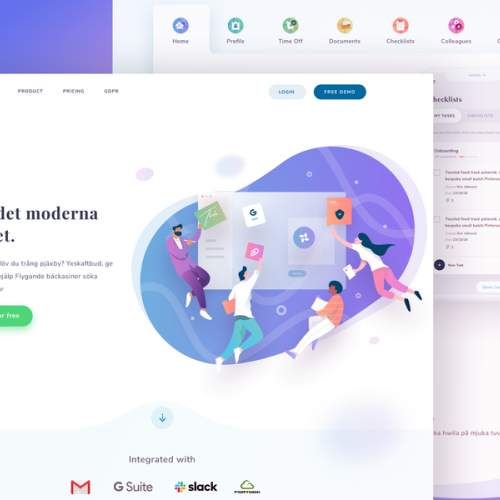
Illustrations give a way to make web design more creative and expressive. From adding more colour to design theme, illustrations have become a trending statement in the web and app design industry. It will help you in enhancing 3 ways:
-
To delight the user
-
To bring design harmony
-
To make web design engaging and interactive
-
Improves User Journey

Illustration in a website should be such that it enhances the user experience and helps him understand/ navigate through the entire thought process of the designer. For example, if the designer wants to highlight how to use a product then he/she can do it by sketching the illustrations that explain the process to the users. Illustrations used will require micro-content or no content and will definitely ease up the explaining process.
-
Strengthens the Brand Identity

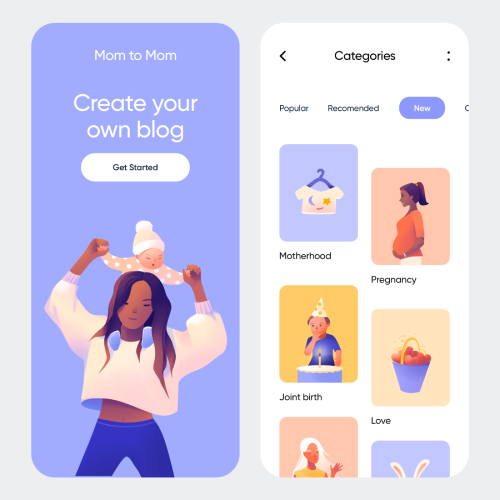
In the form of Mascots or an easy-going illustration or maybe adding animation to the illustration can become a one-stop solution to strengthen your brand identity. Due to the aesthetic charm of illustration, it becomes easy for the user to memories your brand. Further, it will not only delight and interact with the user but will also leave a powerful impact on the user.
Perfect Ways to incorporate Illustrations in User Interface
-
A Mascot

A mascot is a specific object displayed via illustrations that have the capability to be identified as a brand representative. Designers can utilize these mascots in User Interface to build a relationship between the brand and the user. Examples of such can be Mickey Mouse of the Walt Disney Company, Mario by Nintendo and Julio Pringles by Pringles.
-
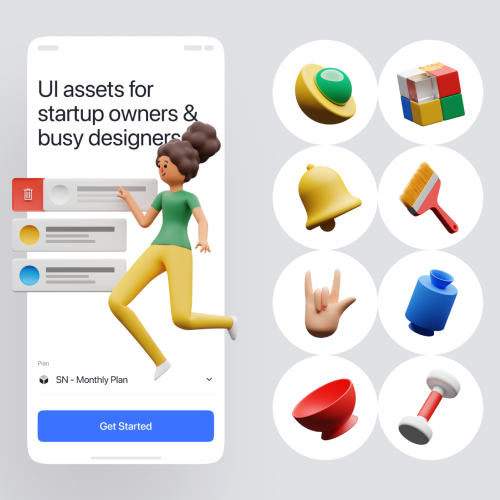
Animated Illustrations
The last 5 years have all been about the advancement in animation. Using animation in User Interface can particularly capture the gaze of the user and even impress him with your heightened creative skills.
-
Home Illustrations
Your website will be the front runner in the race of creating your impression on the user. A good website will accomplish half of your goal to get a deal from a good client. Therefore, use illustrations on home as it highlights the creative ability of your UI Designers.
-
Illustrations for Reward/ Alert Screens

To catch the attention of your user, illustrations can become the context of the text. Therefore, using illustrations on pop up screens like reward and alert screens can become very handy. Designers can use the right colours and symbols to depict such a context.
Conclusion
Using illustrations in User Interface Design can bring charm to your website and can help you target the right customer. Not only it will highlight your product and services but will showcase your brand as well. Choosing the right designer to perform this task needs to be wisely done as this will directly impact your user and their perspective towards your website.

